Pcphpjs
Pcphpjs is the ProgClub content management system for the JsPHP project. That's the software that allows you to manage and develop JavaScript functions that emulate PHP functions. It's a new version of phpjs with some planned bug fixes and improvements. For other projects see Projects.
Status
Released, but there's stuff TODO.
Administration
Contributors
Members who have contributed to this project. Newest on top.
All contributors have agreed to the terms of the Contributor License Agreement. This excludes any upstream contributors who tend to have different administrative frameworks.
Upstream contributors:
- Doctrine contributors
- CodeIgniter contributors
Copyright
Copyright 2011-2012, Contributors.
License
The pcphpjs software is licensed under the New BSD license.
The pcphpjs project is the software than manages the jsphp.com web site. It's a free software content management system for a JavaScript library. The JavaScript library itself is licensed separately under the MIT and GPL licenses. These are the same terms as used by the upstream developers as explained on their license page. For more information about the JavaScript library check out the JsPHP project.
Pcphpjs uses the Doctrine ORM toolkit which is licensed under the LGPL.
Pcphpjs uses the CodeIgniter web-framework which is licensed under the CodeIgniter license.
Resources
Source code
The repository can be browsed online:
https://www.progclub.org/pcrepo/pcphpjs/trunk/
The latest stable code is publicly available from svn:
https://www.progclub.org/svn/pcrepo/pcphpjs/tags/latest/
Or the latest development version is available for member access:
svn://www.progclub.org/svn/pcrepo/pcphpjs/trunk/
Links
Development links
- Doctrine
- Getting started with Doctrine
- Doctrine 2 ORM v2.1 documentation
- Doctrine on Wikipedia
- Annotations Reference
Doctrine with CodeIgniter information
JavaScript testing frameworks
Release notes
Hey everyone. You haven't heard from me for a while, because I've been very busy implementing a web-site in PHP and MySQL. This is the most substantial PHP/MySQL (AKA: LAMP) project that I've ever done, and I did it to research the technology and hone my skills, as this is the technology the Blackbrick will use.
You can see the newly released web-site here:
http://www.jsphp.com/
Basically the site is a Content Management System (CMS) for a JavaScript library that provides the PHP API. This means code written for PHP can be more easily migrated to JavaScript, something I did when I created a JavaScript and PHP implementation of the Blowfish encryption cypher, pccipher:
https://www.progclub.org/wiki/Pccipher
The jsphp.com web-site has a number of features where I got to try out different technology. I used a number of free software frameworks and toolkits, being:
- CodeIgniter - a PHP web framework
- Doctrine - an ORM and DB management tool
- YUI - a JavaScript library including a rich text HTML editor
- jQuery - a JavaScript helper library
- QUnit - a JavaScript testing framework
- HTMLPurifier - a HTML parser and filter
- WikiDiff3 - a diff tool from MediaWiki
- Slib - Blackbrick's PHP web toolkit
We're using the following technologies:
- HTML5 - document format
- CSS - document layout language
- JavaScript - client side programming language
- Graphics (mostly PNG) - as multimedia as we get
- PHP - server side programming language
- MySQL - database server
- Apache - web server
- Linux - operating system
- Subversion - version control system
The jsphp.com web-site has implemented the following features:
- Pages - there is a CMS in place for managing the content of pages, such as the contacts or downloads page
- HTML comments - a rich commenting system that allows for threaded conversations, replies, edits, rich text HTML editing with WYSIWIG support, and the ability to comment on functions, versions, tests or pages in the site. Also, there is a facility for user comments (must be logged in) and anonymous comments (no need to login).
- Session management - users can login to the system to enable advanced features
- Categories - functions are categorised
- Functions - functions are the core of the library
- Menus - there are drop down menus available
- Editing - functions and other code and data can be edited via the UI
- Benchmarks - functions can be benchmarked to compare the performance of different versions
- Revisions - there is a complete version control system with annotations for functions and tests
- Diffs - the differences between function and tests implementations can be easily shown with a graphical diff tool
- Developer attribution - we record and report who has contributed to the various functions, including upstream developers and local developers
- Dependency management - the dependencies for functions can be modelled and supported for automatic loading and inclusion in downloads
- Downloads - there is a tool for packaging the library as a download
- Links - our database records useful links to integrate with the upstream project and PHP documentation
- System administration - a facility for creating, updating and deleting of categories, functions, users and developers
- Error logging and reporting - a system that records any errors encountered during processing so they can be reviewed
- Data import - there are facilities in place to import function code and contributor information from the upstream developers
So I've learned how to do all that in PHP, and I'm pretty pleased with my effort. Of course the actual JavaScript library the system has been instituted to manage is itself useful too, and hopefully this tool will end up being the platform for a free software community.
All told the web-site took me about two weeks to create, from nothing at all to version one.
Specifications
Functional specification
Pcphpjs provides a CMS tool for the management of a free software JavaScript library.
User registration functionality
When a new member wants to register for an account (so that they have access to edit functions and comment on the website etc.) they need to fill in an account request. The account request is recorded in the database and an email is sent to the registering member asking them to confirm their registration. The user receives the email and clicks on a link which provides them with a 'Confirm' button that they can press to confirm that they want to register their account. After the user has confirmed their registration a user account is enabled for them and they are able to login using their account details.
Pagination
These are the pagination functional requirements. See pagination technicalities for implementation details.
When showing a list of things generally you need to paginate them. I.e. show them one page at a time with the ability to scroll through pages and adjust the page size. To provide pagination:
- Provide 'first page', 'previous page', 'next page' and 'last page' controls for the pagination controls.
- Show the controls even if they don't do anything. I.e. if the user is on the first page still show the first page control even though it will just reload the current page.
- Tell the user what page they're on and how many pages there are.
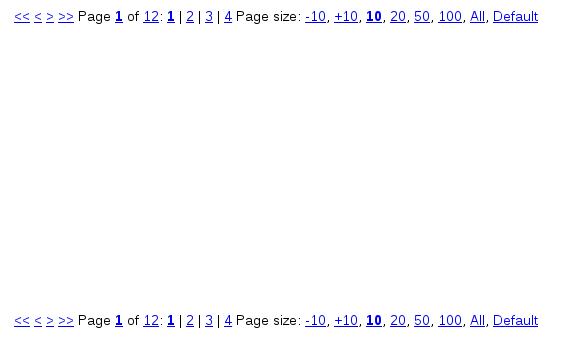
- Show a list of page numbers surrounding the current page. The previous three pages, or as many as there are, the current page, then the next three pages, or as many as there are. In the example below the user is on the first page, so the previous three pages are irrelevant and the next three pages are 2, 3, 4.
- When showing pagination status make the controls bold if they are active, except for the first/prev/next/last controls which are never bold.
- Allow the user to adjust the page size. Minimum page size is 10, maximum page size is 100. In the example below the user can -10 items per page; +10 items per page; show 10, 20, 50 or 100 items per page; or reload the default number of items per page. (In the example the user has the option to show 'all' items on a single page, but we won't support that, the maximum is 100 items per page.)
- Provide the pagination controls before the list and again after the list.
- Only load the necessary data (the data for the current page) from the database.
- Control the page position/size using URL query string parameters. E.g. for comments pagination /page?comments_page=2&comments_size=20, for widgets pagination /page?widgets_page=2&widgets_size=20.
- When the user modifies the page size reset the current page back to page 1.
For example:
At the moment pagination needs to be supported for:
- Comments on the comments list.
- Comments on 'pages', i.e.: home, demo, download, links, FAQ, contacts, admin reference, license, and terms.
- Comments on other facilities: contributors, function view, function edit, function edit code, function edit tests, function edit benchmark, function view version, function edit version, function comments,
- Function versions and tests versions on revisions view, function versions, and tests versions.
- JsPHP contributors and PHPjs contributors on function contributors.
Note pagination on: categories, functions, dependencies, function links, and function administration will not be supported.
Technical specification
Pcphpjs is implemented in PHP and MySQL using the CodeIgniter and Doctrine frameworks as well as a number of other PHP and JavaScript library components.
User registration technicalities
The user table needs to be modified to handle user 'status' and a 'confirmation_key'. The user status can be one of the following:
0: registered 1: confirmed, active 2: disabled
Only users with status 1 can login (the backend for the login system will need to be updated). Users with status 0 can confirm their registration by providing their 'confirmation_key' in which case their status can be changed to 1. Users with status 2 cannot login or operate on their account. So basically a login requires status=1 and a confirmation requires status=0.
A user registration has a confirmation_key associated with it (see PHP uniqid) that will be used in the registration confirmation link. The following data is collected for a registration request:
- Desired username
- Password (twice to confirm)
- Full name (the member's full name)
- Nickname (what the member wishes to be called)
- Email (the members email address)
- URL (the member's URL, can be http, https, mailto)
- Human tester (the member has to answer a random question)
- Agree to terms (the member has to accept the terms and conditions)
The data is accepted and inserted into the database provided that there is no existing user with that username and that values for all fields have been provided. The confirmation_key is set to a new uniqid and the status is set to 0.
An email is then generated and sent to the user's email address asking them to confirm their account creation request. The generated email is from "support@jsphp.com <support@jsphp.com>" and contains the text:
Hi there. Someone, probably you, has requested a user account at jsphp.com. The requested username is 'jj5' and we have reserved this name for you for two weeks. To confirm and enable your jsphp.com account please visit the following URL and click 'Confirm'. http://www.jsphp.com/jsphp/user/confirm?user=jj5&key=asdf.27 Regards, John Elliot.
The subject of the email is: "Please confirm 'jj5' account at jsphp.com."
Note: in the above example substitute 'jj5' with the user's username, e.g. 'joe'.
When the user clicks on the account confirmation link they are shown a page that says:
If you would like to confirm the account 'jj5' click the confirm button. Otherwise no action is required.
When the user clicks confirm the backend checks the user record for the username has a status of '0' and that the correct confirmation_key has been provided, updates the status field to 1, logs the user in (only if their status was 0 and they had the correct confirmation_key, i.e. this only works the first time), and then redirects them to the /user/welcome page (which needs to be created).
The /user/welcome page describes the jsphp.com system to the user and gives them a run down of the features and how to use them.
Pagination technicalities
These are the pagination technical details. See the pagination functional spec for required functionality.
Note: page size is user configurable (within bounds). There are three constants which control the supported page size:
- PAGE_SIZE_MIN: the minimum number of items per page. Defaults to 10 for production and 3 for development/testing.
- PAGE_SIZE_MAX: the maximum number of items per page. Defaults to 100.
- PAGE_SIZE_DEFAULT: the default number of items per page. Defaults to 10 for production and 3 for development/testing.
These constants can be set in the config.php file, however they might not be set. The developer should default them (to production values) if they are unspecified when they are required. E.g.:
if ( ! defined( 'PAGE_SIZE_MIN' ) ) { define( 'PAGE_SIZE_MIN', 10 ); }
if ( ! defined( 'PAGE_SIZE_MAX' ) ) { define( 'PAGE_SIZE_MAX', 100 ); }
if ( ! defined( 'PAGE_SIZE_DEFAULT' ) ) { define( 'PAGE_SIZE_DEFAULT', 10 ); }
Pagination is something that will be applied to many different types of data in many different contexts, so the code should be factored into components that can be reused in various contexts.
Notes
Notes for implementers
If you are interested in incorporating this software into your project, here's what you need to know:
TODO: explain how to create and initialize the database; and how to install and configure the application.
Notes for developers
Download the source code
Download the latest source code from svn:
svn co https://www.progclub.org/svn/pcrepo/pcphpjs/trunk/ pcphpjs.web
MySQL configuration
Creating the MySQL user and database
- Using phpMyAdmin:
- Click Privileges
- Click Add new User
- Username: Use text field: jsphp
- Host: local (from drop-down)
- Password: Use text field: (Click 'Generate' for a new password)
- Database for user: Create database with same name and grant all privileges
- Click 'Create User'
- Using SQL Commands
CREATE USER 'jsphp'@'local' IDENTIFIED BY '***'; GRANT USAGE ON * . * TO 'jsphp'@'local' IDENTIFIED BY '***' WITH MAX_QUERIES_PER_HOUR 0 MAX_CONNECTIONS_PER_HOUR 0 MAX_UPDATES_PER_HOUR 0 MAX_USER_CONNECTIONS 0 ; CREATE DATABASE IF NOT EXISTS `jsphp` ; GRANT ALL PRIVILEGES ON `jsphp` . * TO 'jsphp'@'local';
Storing the user credentials
- Create a file in your home directory called "login_mysql" containing -
user: USERNAME pass: PASSWORD
- You can also store the root login here
- Then run:
chmod 600 login_mysql
Loading the MySQL schema from database export
- Login to PHPMyAdmin on your local server
- Create a new database and user with privileges according to the instructions under Creating the MySQL user and database
- Click the database you created in the list of databases on the top left of the page so that you are 'inside' that database.
- When you are 'inside' the database click the 'import' tab at the top of the page
- Browse to the database file you would like to import and click "Go" (the default settings should be fine).
Updating the database
If you know that the database you have imported is an older version, or just as a matter of precaution you may want to run the database update script from the terminal as follows-
sudo apt-get install php5-cli cd /PROJECT_FOLDER svn update cd etc chmod +x apply-update.sh ./apply-update.sh
Loading the MySQL schema from scratch
(John will document this later)
How to reset the password of a MySQL user account
Using SQL
use mysql;
update user set password=PASSWORD('<new password>') where User='USERNAME';
flush privileges;
Using the phpMyAdmin GUI
- Navigate to the privileges tab
- Click 'Edit privileges' for the user of choice
- Scroll down in the popup window to the reset password section and enter a new password
- Click OK
Samba configuration
Sharing your home directory with Samba
- sudo apt-get install samba
- edit /etc/samba/smb.conf
Setting the password for a Samba account
- sudo smbpasswd adriano
Pcphpjs configuration
Checking out pcphpjs trunk from svn into home directory
Proxies directory permissions
After you have configured your database you will have to CHMOD the following directory to allow read/write access for the www-data group-
pcphpjs/src/lib/ci2/application/models/Proxies
You can either use the terminal or the linux GUI.
Using the terminal
cd /PROJECT_FOLDER/src/lib/ci2/application/models/Proxies chmod o+w .
Using the GUI
- Navigate to PROJECT_FOLDER/src/lib/ci2/application/models
- Right click the proxies folder -> properties -> permissions tab.
- Change the drop down box labeled "Group" to "www-data" and the very next drop-down to "Create and delete files" and click OK.
A final note on the Proxies folder
Not setting these permissions correctly or not setting them at all will most likely cause a server error when trying to navigate to index.php. If you are encountering such an error, checking the permissions of the proxies folder may help.
To navigate to index.php and actually view the working website, navigate to-
http://SERVER_NAME/PROJECT_FOLDER/src/web/app/index.php/page/home
Creating config.php and database.php
Creating config.php
TODO: For John to do I think, as I only copy/pasted the file from e-mail.
Editing database.php
- Navigate to
PROJECT_FOLDER/src/lib/ci2/application/config
- Open database.php with a code editor
- Scroll down to the bottom and input the appropriate values for-
- Username - this will be 'root' if you haven't configured separate users
- Password - the password for the user above
- Database - the database name you have chosen, in my case 'jsphp-dev'
Watching the web logs
The servers have bee configured so that when you commit changes to /trunk they are automatically deployed to the test/development system on honesty.progclub.net. This means you can use /trunk and the test system to do development work. If you're doing development work in this way then you might want to watch the web logs, especially the error log, while you're working. Some errors that aren't shown in the browser will be shown in the error log. So to watch the web logs:
ssh you@honesty.progclub.net cd /var/log/apache2 tail -f www.jsphp.com*.log
Note: in order for this to work for you, you need to be in the adm group on honesty. Ask your friendly administrator to add you by emailing admin@progclub.org and asking them to:
sudo adduser you adm
Tasks
TODO
Things to do, in rough order of priority:
- Pagination
- When the user modifies the page size reset the current page back to page 1
- Page size controls should be multiples of PAGE_SIZE_DEFAULT. E.g. when default page size is 3 then Size controls are -3, +3, 3, 6, 15, 30.
- Make sure all paginated content comes out of the database with offset/limit applied (i.e. don't loop through all records).
- Support for hot-linking to functions (including dependencies)
- e.g. /javascript/php/fn/code/http_build_query?v=1234
- use HTTP date-based caching on specific version (otherwise latest/development version)
- use HTTP e-tag on latest version
- Expose on function Links page in textarea with prepared script tags to include function
- Two-level comments (roots then reply thread).
- On function views fix links for Tests line numbers
- Make sure we're safe from XSRF attacks
- Make sure we're safe from SQL injection attacks
- Provide 'hot linking' URLs to provide development/production resources (i.e. so developers can just include a script provided by our servers in their application and automatically get updates (if they want)).
- Integrate the CodeMirror JavaScript editor.
- Allow user to subscribe to comments, threads and functions to get email notifications if things change.
- Implement the user registration functionality in accordance with the technical specification.
- Implement scriptify and deploy
- Refactor view links on models that aren't Jsfunction, Fnversion and Testversion.
- Model get by one-to-one relationship functions
- Set access key on all form buttons
- Create a 'phpjs' user with disabled password and attribute automated function imports to their account
- Create test html pages to submit malformed requests and see they get handled properly
- Check missing fields
- Check invalid fields (e.g. string instead of integer)
- Check script tags/HTML injection
- Create RSS feeds for:
- Comments
- Threads
- Functions
- Create an activity log
- Improve/complete comment creation and editing
- Support pagination for various content (e.g. error lists, comments?)
- Use UTC dates in database
- Improve account management: i.e. forgot password, change details, email alerts, timezone, etc.
- Add support for user/session timezone
- Create subversion repository with development and production branches
- Support HTTPS
Done
Stuff that's done. Latest stuff on top.
- JE 2016-04-17: Use #comments at end of pagination controls not #comment (note: use plural).
- JP 2016-04-16: Pagination with Doctrine (only load data for one page, not all data) See e.g. here.
- JP 2016-04-11: basic pagination for comments on comments page.
- AD 2012-03-02: Disable anonymous commenting and cleared out spam from database.
- JE 2011-12-24: Function status management; create, update, etc.
- JE 2011-12-24: Copy in pccipher/simpletest and test scriptify
- JE 2011-12-24: Factor slug into slib get_slug
- JE 2011-12-24: Code review entire codebase with a view to:
- Removing XSS vulnerabilities
- Removing HTML injection vulnerabilities
- Having consistent controller/action/view naming and implementation
- Fixing input validation
- Fixing error logging
- Fixing redirection (start using 'goto' where possible)
- JE 2011-12-24: Add 'comment' links to various pages
- JE 2011-12-24: Finish upstream contributor management
- JE 2011-12-19: Design and implement database (has been continuous)
- JE 2011-12-19: Create database creation/upgrade scripts (sort of mostly done, using Doctrine)
- JE 2011-12-19: Create a 'wiki' like front-end for users to submit and test patches
- JE 2011-12-19: Create unit testing facilities
- JE 2011-12-19: Create benchmark facilities to compare versions, mostly to compare performance
- JE 2011-12-11: improved basic user, category and function management functionality
- JE 2011-12-11: created database management scripts
- JE 2011-09-22: released basic account, category and function management functionality
- JE 2011-09-22: found Integrating Doctrine 2 with CodeIgniter 2
- JE 2011-09-20: imported CodeIgniter 2.0.3
- JE 2011-09-19: imported Doctrine ORM 2.1.1 and worked through Getting Started
- JE 2011-09-07: created project page
- JE 2011-09-07: created project in svn